Utility for Reading Behind Asterisks in Firefox
Handling mutual accessibility issues
Next we turn our attention to accessibility, providing information on common problems, how to practise uncomplicated testing, and how to brand use of auditing/automation tools for finding accessibility bug.
| Prerequisites: | Familiarity with the core HTML, CSS, and JavaScript languages; an idea of the high level principles of cross browser testing. |
|---|---|
| Objective: | To be able to diagnose common Accessibility problems, and utilise appropriate tools and techniques to fix them. |
What is accessibility?
When we say accessibility in the context of spider web technology, most people immediately think of making certain websites/apps are usable by people with disabilities, for example:
- Visually impaired people using screen readers or magnification/zoom to access text
- People with motor function impairments using the keyboard (or other non-mouse features) to actuate website functionality.
- People with hearing impairments relying on captions/subtitles or other text alternatives for audio/video content.
However, information technology is wrong to say that accessibility is just about disabilities. Actually, the aim of accessibility is to brand your websites/apps usable by equally many people in as many contexts equally possible, not just those users using high-powered desktop computers. Some examples might include:
- Users on mobile devices.
- Users on alternative browsing devices such equally TVs, watches, etc.
- Users of older devices that might not have the latest browsers.
- Users of lower spec devices that might have slow processors.
In a way, this whole module is about accessibility — cross browser testing makes sure that your sites can be used by every bit many people every bit possible. What is accessibility? defines accessibility more completely and thoroughly than this article does.
That said, this article will cover cross browser and testing issues surrounding people with disabilities, and how they use the Web. We've already talked nigh other spheres such as responsive blueprint and operation in other places in the module.
Note: Like many things in web development, accessibility isn't about 100% success or non; 100% accessibility is pretty much incommunicable to accomplish for all content, specially as sites get more complex. Instead, it is more about making a reasonable effort to make as much of your content accessible to as many people as possible via defensive coding and sticking to best practices.
Mutual accessibility bug
In this section we'll detail some of the main issues that arise around web accessibility, continued with specific technologies, forth with all-time practices to follow, and some quick tests you tin can do to see if your sites are going in the right management.
Note: Accessibility is morally the right matter to do, and proficient for business organisation (numbers of disabled users, users on mobile devices, etc. present significant market segments), only information technology is also a legal requirement in many parts of the globe to brand web content accessible to people with disabilities. Read Accessibility guidelines and the law for more data.
HTML
Semantic HTML (where the elements are used for their correct purpose) is accessible right out of the box — such content is readable by sighted viewers (provided you lot don't do anything lightheaded like make the text way besides pocket-sized or hide it using CSS), but will also exist usable by assistive technologies like screen readers (apps that literally read out a spider web page to their user), and confer other advantages besides.
Semantic construction
The about important quick win in semantic HTML is to apply a structure of headings and paragraphs for your content; this is considering screen reader users tend to utilise the headings of a document as signposts to find the content they need more quickly. If your content has no headings, all they will get is a huge wall of text with no signposts to observe anything. Examples of bad and good HTML:
<font size = "7" > My heading </font > <br > <br > This is the outset section of my document. <br > <br > I'll add another paragraph here too. <br > <br > <font size = "5" > My subheading </font > <br > <br > This is the outset subsection of my certificate. I'd love people to exist able to find this content! <br > <br > <font size = "5" > My 2nd subheading </font > <br > <br > This is the second subsection of my content. I recollect it is more than interesting than the last one. <h1 > My heading </h1 > <p > This is the first section of my document. </p > <p > I'll add together some other paragraph hither too. </p > <h2 > My subheading </h2 > <p > This is the first subsection of my certificate. I'd love people to be able to find this content! </p > <h2 > My 2nd subheading </h2 > <p > This is the second subsection of my content. I think it is more than interesting than the last one. </p > In add-on, your content should make logical sense in its source order — y'all tin always identify it where you want using CSS after, but you should get the source order correct to start with.
Every bit a test, you can plow off a site's CSS and see how understandable it is without it. Yous could do this manually by simply removing the CSS from your code, but the easiest way is to use browser features, for instance:
- Firefox: Select View > Page Way > No Style from the master menu.
- Safari: Select Develop > Disable Styles from the main card (to enable the Develop menu, choose Safari > Preferences > Advanced > Show Develop carte du jour in bill of fare bar).
- Chrome: Install the Web Developer Toolbar extension, and so restart the browser. Click the gear icon that will appear, then select CSS > Disable All Styles.
- Edge: Select View > Style > No Style from the main menu.
Using native keyboard accessibility
Certain HTML features can be selected using merely the keyboard — this is default behavior, available since the early days of the spider web. The elements that have this capability are the mutual ones that permit user to interact with web pages, namely links, <button>south, and form elements like <input>.
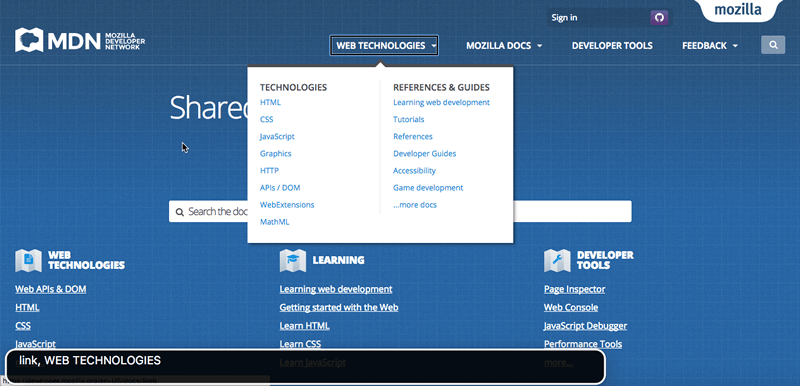
Yous can endeavour this out using our native-keyboard-accessibility.html example (see the source code) — open this in a new tab, and effort pressing the tab cardinal; afterward a few presses, you should see the tab focus start to move through the different focusable elements; the focused elements are given a highlighted default manner in every browser (it differs slightly between different browsers) so that yous can tell what element is focused.
![]()
You can then press Enter/Return to follow a focused link or printing a push button (we've included some JavaScript to make the buttons alert a message), or start typing to enter text in a text input (other course elements have unlike controls, for example the <select> element tin can have its options displayed and cycled between using the up and down arrow keys).
Note that unlike browsers may have dissimilar keyboard command options available. Nearly mod browsers follow the tab pattern described above (yous can also do Shift + Tab to move backwards through the focusable elements), but some browsers have their ain idiosyncrasies:
- Firefox for the Mac doesn't exercise tabbing by default. To turn it on, you have to go to Preferences > Avant-garde > Full general, and then uncheck "Always use the cursor keys to navigate within pages". Side by side, you take to open your Mac's Organization Preferences app, and so go to Keyboard > Shortcuts, then select the All Controls radio button.
- Safari doesn't allow you to tab through links by default; to enable this, you need to open Safari's Preferences, go to Avant-garde, and check the Press Tab to highlight each particular on a webpage checkbox.
Alert: You lot should perform this kind of test/review on any new page you write — make sure that functionality can be accessed past the keyboard, and that the tab order provides a sensible navigation path through the certificate.
This instance highlights the importance of using the correct semantic element for the right task. It is possible to fashion any chemical element to look like a link or button with CSS, and to carry like a link or button with JavaScript, but they won't actually be links or buttons, and you'll lose a lot of the accessibility these elements give you for free. So don't do it if you tin avert information technology.
Another tip — as shown in our example, you tin command how your focusable elements wait when focused, using the :focus pseudo-class. It is a good thought to double up focus and hover styles, so your users become that visual clue that a control will do something when activated, whether they are using mouse or keyboard:
a:hover, input:hover, button:hover, select:hover, a:focus, input:focus, button:focus, select:focus { font-weight : bold; } Note: If you do determine to remove the default focus styling using CSS, brand sure you replace it with something else that fits in with your design better — information technology is a very valuable accessibility tool, and should not be removed.
Building in keyboard accessibility
Sometimes it is non possible to avoid losing keyboard accessibility. You might have inherited a site where the semantics are not very skilful (perhaps you've ended upward with a horrible CMS that generates buttons made with <div>southward), or you are using a complex control that does not have keyboard accessibility congenital in, like the HTML5 <video> element (amazingly, Opera is the only browser that allows you to tab through the <video> chemical element'south default browser controls). You have a few options here:
- Create custom controls using
<button>elements (which we can tab to past default!) and JavaScript to wire up their functionality. Come across Creating a cross-browser video histrion for some good examples of this. - Create keyboard shortcuts via JavaScript, and so functionality is activated when you press certain keys on the keyboard. See Desktop mouse and keyboard controls for some game-related examples that can exist adapted for any purpose.
- Employ some interesting tactics to simulated push behavior. Take for example our fake-div-buttons.html example (come across source code). Here nosotros've given our fake
<div>buttons the ability to exist focused (including via tab) by giving each one the aspecttabindex="0"(see WebAIM'due south tabindex article for more actually useful details). This allows united states of america to tab to the buttons, but not to actuate them via the Enter/Render key. To do that, we had to add the following scrap of JavaScript trickery:Here we add a listener to thedocument. onkeydown = part ( e ) { if (e.keyCode === 13 ) { // The Enter/Return central document.activeElement. onclick (e) ; } } ;documentobject to observe when a push button has been pressed on the keyboard. We bank check what button was pressed via the event object's keyCode holding; if it is the keycode that matches Render/Enter, we run the office stored in the push'sonclickhandler usingdocument.activeElement.onclick().activeElementgives us the element that is currently focused on the folio.
Annotation: This technique will only work if you fix your original consequence handlers via outcome handler backdrop (e.m. onclick). addEventListener won't work. This is a lot of extra hassle to build the functionality back in. And there's spring to exist other problems with it. Ameliorate to just utilize the right element for the right job in the first place.
Text alternatives
Text alternatives are very important for accessibility — if a person has a visual or hearing damage that stops them being able to see or hear some content, then this is a problem. The simplest text alternative available is the humble alt attribute, which we should include on all images that incorporate relevant content. This should contain a description of the prototype that successfully conveys its meaning and content on the page, to be picked upwards by a screenreader and read out to the user.
Missing alt text tin can exist tested for in a number of ways, for example using accessibility Auditing tools.
Alt text is slightly more complex for video and sound content. At that place is a manner to define text tracks (e.m. subtitles) and display them when video is being played, in the grade of the <track> element, and the WebVTT format (see Adding captions and subtitles to HTML5 video for a detailed tutorial). Browser compatibility for these features is fairly proficient, merely if you lot want to provide text alternatives for audio or support older browsers, a simple text transcript presented somewhere on the page or on a divide page might be a good idea.
Element relationships and context
There are certain features and best practices in HTML designed to provide context and relationships between elements where none otherwise exists. The three nigh common examples are links, form labels, and data tables.
The key to accessible link text is that people using screen readers volition frequently use a mutual feature whereby they pull upward a listing of all the links on the page. In this case, the link text needs to make sense out of context. For example, a list of links labeled "click here", "click me", etc. is actually bad for accessibility. It is meliorate for link text to make sense in context and out of context.
Next on our list, the form <label> element is one of the central features that allows united states to brand forms attainable. The trouble with forms is that you demand labels to say what data should be entered into each form input. Each label needs to be included inside a <label> to link information technology unambiguously to its partner grade input (each <characterization> for aspect value needs to match the grade element id value), and information technology volition brand sense even if the source social club is not completely logical (which to be fair it should be).
Finally, a quick word about data tables. A basic data table tin can be written with very simple markup (run across bad-table.html live, and source), but this has problems — there is no fashion for a screen reader user to associate rows or columns together as groupings of data — to practice this you need to know what the header rows are, and if they are heading up rows, columns, etc. This can but be done visually for such a table.
If you instead look at our punk-bands-complete.html example (live, source), you can see a few accessibility aids at work here, such as table headers (<th> and scope attributes), <caption> element, etc.
CSS
CSS tends to provide a lot fewer cardinal accessibility features than HTML, simply information technology can still do just as much harm to accessibility if used incorrectly. Nosotros have already mentioned a couple of accessibility tips involving CSS:
- Use the correct semantic elements to mark up dissimilar content in HTML; if you want to create a different visual effect, use CSS — don't abuse an HTML element to get the wait you want. For example, if you want bigger text, use
font-size, not an<h1>element. - Make sure your source order makes sense without CSS; you can e'er use CSS to style the page any mode you want afterward.
- You lot should brand sure interactive elements like buttons and links have appropriate focus/hover/active states gear up, to requite the user visual clues as to their office. If yous remove the defaults for stylistic reasons, make certain you include some replacement styles.
There are a few other considerations you lot should take into account.
Color and colour contrast
When choosing a color scheme for your website, yous should brand sure that the text (foreground) color contrasts well with the background color. Your design might look cool, but it is no expert if people with visual impairments similar color blindness tin't read your content. Use a tool similar WebAIM'due south Colour Dissimilarity Checker to bank check whether your scheme is contrasting enough.
Another tip is to non rely on color lone for signposts/information, as this volition be no skilful for those who tin't run across the color. Instead of marking required form fields in cherry, for example, marking them with an asterisk and in red.
Note: A loftier dissimilarity ratio will besides allow anyone using a smartphone or tablet with a glossy screen to better read pages when in a bright surroundings, such equally sunlight.
Hiding content
In that location are many instances where a visual design will crave that not all content is shown at once. For case, in our Tabbed info box example (see source code) nosotros have three panels of information, but we are positioning them on tiptop of one another and providing tabs that tin be clicked to testify each one (it is likewise keyboard attainable — you lot can alternatively use Tab and Enter/Return to select them).

Screen reader users don't care nearly any of this — they are happy with the content as long as the source order makes sense, and they can go to it all. Accented positioning (equally used in this example) is mostly seen as ane of the all-time mechanisms of hiding content for visual effect, because it doesn't cease screen readers from getting to it.
On the other hand, you shouldn't use visibility :subconscious or display :none, because they do hide content from screenreaders. Unless of course, in that location is a good reason why y'all want this content to be hidden from screenreaders.
JavaScript
JavaScript has the same kind of problems equally CSS with respect to accessibility — it can exist disastrous for accessibility if used badly, or overused. We've already hinted at some accessibility problems related to JavaScript, mainly in the area of semantic HTML — yous should e'er apply appropriate semantic HTML to implement functionality wherever it is available, for instance use links and buttons equally appropriate. Don't utilize <div> elements with JavaScript code to fake functionality if at all possible — it is error prone, and more work than using the costless functionality HTML gives you.
Simple functionality
More often than not simple functionality should piece of work with just the HTML in identify — JavaScript should only be used to enhance functionality, not build information technology in entirely. Practiced uses of JavaScript include:
- Providing client-side grade validation, which alerts users to problems with their course entries quickly, without having to wait for the server to check the data. If it isn't available, the class volition yet work, only validation might be slower.
- Providing custom controls for HTML5
<video>s that are accessible to keyboard-just users (as we said before, the default browser controls aren't keyboard-accessible in near browsers).
Notation: WebAIM's Accessible JavaScript provides some useful further details most considerations for accessible JavaScript.
More complex JavaScript implementations tin create issues with accessibility — you demand to exercise what yous can. For example, it would be unreasonable to expect y'all to make a circuitous 3D game written using WebGL 100% accessible to a blind person, but you could implement keyboard controls so it is usable by non-mouse users, and brand the colour scheme contrasting enough to be usable by those with color deficiencies.
Complex functionality
1 of the chief areas problematic for accessibility is circuitous apps that involve complicated form controls (such as date pickers) and dynamic content that is updated often and incrementally.
Not-native complicated form controls are problematic because they tend to involve a lot of nested <div>s, and the browser does not know what to do with them by default. If you are inventing them yourself, you demand to make sure that they are keyboard attainable; if you are using some kind of third-party framework, advisedly review the options bachelor to see how accessible they are before diving in. Bootstrap looks to be fairly good for accessibility, for example, although Making Bootstrap a Little More Accessible by Rhiana Heath explores some of its issues (mainly related to colour dissimilarity), and looks at some solutions.
Regularly updated dynamic content tin be a problem because screenreader users might miss it, especially if it updates unexpectedly. If you have a unmarried-page app with a main content panel that is regularly updated using XMLHttpRequest or Fetch, a screenreader user might miss those updates.
WAI-ARIA
Practise yous demand to use such complex functionality, or will plain onetime semantic HTML do instead? If y'all do need complexity, you lot should consider using WAI-ARIA (Attainable Rich Internet Applications), a specification that provides semantics (in the course of new HTML attributes) for items such as complex form controls and updating panels that can be understood by nearly browsers and screen readers.
To bargain with complex grade widgets, you need to use ARIA attributes like roles to country what role unlike elements have in a widget (for case, are they a tab, or a tab console?), aria-disabled to say whether a control is disabled or not, etc.
To bargain with regularly updating regions of content, you lot can utilise the aria-live attribute, which identifies an updating region. Its value indicates how urgently the screen reader should read it out:
-
off:The default. Updates should not exist announced. -
polite: Updates should be announced only if the user is idle. -
assertive: Updates should be announced to the user as soon as possible. -
rude: Updates should exist appear straight away, even if this interrupts the user.
Here's an case:
<p > <span id = "LiveRegion1" aria-live = "polite" aria-atomic = "false" > </bridge > </p > You tin run into an example in action at Freedom Scientific'southward ARIA (Accessible Rich Net Applications) Live Regions example — the highlighted paragraph should update its content every 10 seconds, and a screenreader should read this out to the user. ARIA Alive Regions - Atomic provides some other useful example.
We don't have space to cover WAI-ARIA in detail here, y'all can learn a lot more than about it at WAI-ARIA nuts.
Now we've covered accessibility considerations for different spider web technologies, including a few testing techniques (like keyboard navigation and colour contrast checkers), let'south take a look at other tools yous can make use of when doing accessibility testing.
Auditing tools
At that place are a number of auditing tools available that you tin can feed your web pages into. They volition look over them and return a list of accessibility bug present on the page. Examples include:
- Moving ridge: A rather nice online accessibility testing tool that accepts a web address and returns a useful annotated view of that page with accessibility problems highlighted.
- Tenon: Another overnice online tool that goes through the code at a provided URL and returns results on accessibility errors including metrics, specific errors along with the WCAG criteria they bear upon, and suggested fixes. Information technology requires a complimentary trial signup to view the results.
- tota11y: An accessibility tool from the Khan Academy that takes the form of a JavaScript library that you adhere to your page to provide a number of accessibility tools.
Let'due south look at an example, using Moving ridge.
- Go to the Wave homepage.
- Enter the URL of our bad-semantics.html example into the text input box near the tiptop of the folio. Then press enter or click/tap the arrow at the far correct edge of the input box.
- The site should reply with a description of the accessibility problems. Click the icons displayed to come across more information about each of the issues identified by Wave's evaluation.
Notation: Such tools aren't adept enough to solve all your accessibility problems on their own. You'll need a combination of these, cognition and experience, user testing, etc. to get a full film.
Automation tools
Deque's aXe tool goes a flake further than the auditing tools we mentioned above. Like the others, it checks pages and returns accessibility errors. Its most immediately useful form is probably the browser extensions:
- aXe for Chrome
- aXe for Firefox
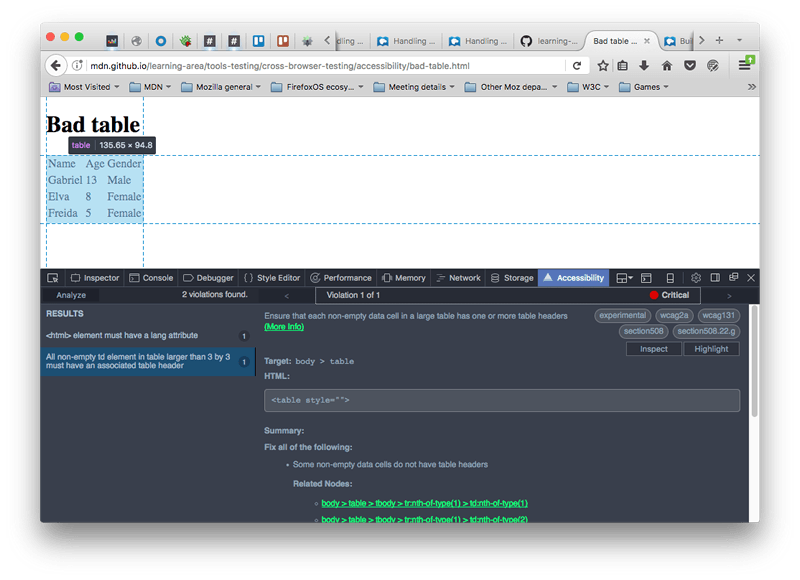
These add together an accessibility tab to the browser developer tools. For case, we installed the Firefox version, and so used it to audit our bad-table.html example. We got the post-obit results:

aXe is also installable using npm, and tin be integrated with chore runners like Grunt and Gulp, automation frameworks like Selenium and Cucumber, unit testing frameworks like Jasmine, and more besides (over again, run across the main aXe folio for details).
Screenreaders
It is definitely worth testing with a screenreader to get used to how severely visually dumb people use the Web. In that location are a number of screenreaders available:
- Some are paid-for commercial products, like JAWS (Windows) and Window Optics (Windows).
- Some are free products, like NVDA (Windows), ChromeVox (Chrome, Windows, and Mac OS Ten), and Orca (Linux).
- Some are built into the operating arrangement, like VoiceOver (Mac OS X and iOS), ChromeVox (on Chromebooks), and TalkBack (Android).
Generally, screen readers are divide apps that run on the host operating organisation and can read not merely web pages, just text in other apps likewise. This is not always the instance (ChromeVox is a browser extension), but normally. Screenreaders tend to human activity in slightly different ways and have different controls, so y'all'll take to consult the documentation for your chosen screen reader to get all of the details — proverb that, they all work in basically the same sort of way.
Let's go through some tests with a couple of different screenreaders to give you lot a general idea of how they work and how to examination with them.
VoiceOver
VoiceOver (VO) comes costless with your Mac/iPhone/iPad, so it's useful for testing on desktop/mobile if you use Apple products. We'll be testing it on Mac Os Ten on a MacBook Pro.
To turn it on, press Cmd + F5. If you've not used VO before, you will be given a welcome screen where yous can choose to offset VO or non, and run through a rather useful tutorial to learn how to use it. To turn it off again, printing Cmd + F5 over again.
Note: You should get through the tutorial at least once — information technology is a actually useful way to acquire VO.
When VO is on, the display volition look more often than not the aforementioned, but you lot'll meet a black box at the bottom left of the screen that contains data on what VO currently has selected. The current selection will as well be highlighted, with a blackness border — this highlight is known as the VO cursor.

To use VO, yous volition make a lot of utilize of the "VO modifier" — this is a key or fundamental combination that you lot demand to press in improver to the actual VO keyboard shortcuts to get them to work. Using a modifier like this is mutual with screenreaders, to enable them to go on their commands from clashing with other commands. In the example of VO, the modifier can either be CapsLock, or Ctrl + Selection.
VO has many keyboard commands, and we won't list them all here. The basic ones you'll need for spider web folio testing are in the following tabular array. In the keyboard shortcuts, "VO" means "the VoiceOver modifier".
| Keyboard shortcut | Clarification |
|---|---|
| VO + Cursor keys | Movement the VO cursor up, right, downwardly, left. |
| VO + Spacebar | Select/activate items highlighted by the VO cursor. This includes items selected in the Rotor (encounter below). |
| VO + Shift + down cursor | Move into a group of items (such as an HTML table, or a grade, etc.) One time within a group you can movement around and select items inside that group using the in a higher place commands equally normal. |
| VO + Shift + up cursor | Move out of a group. |
| VO + C | (when inside a table) Read the header of the current cavalcade. |
| VO + R | (when inside a table) Read the header of the current row. |
| VO + C + C (two Cs in succession) | (when inside a table) Read the entire electric current cavalcade, including header. |
| VO + R + R (two Rs in succession) | (when within a table) Read the entire current row, including the headers that correspond to each cell. |
| VO + left cursor, VO + right cursor | (when within some horizontal options, such as a date or time picker) Movement between options. |
| VO + up cursor, VO + down cursor | (when inside some horizontal options, such equally a date or fourth dimension picker) Change the current option. |
| VO + U | Utilise the Rotor, which displays lists of headings, links, form controls, etc. for easy navigation. |
| VO + left cursor, VO + right cursor | (when inside Rotor) Move between different lists available in the Rotor. |
| VO + upward cursor, VO + down cursor | (when inside Rotor) Motility between different items in the current Rotor list. |
| Esc | (when within Rotor) Leave Rotor. |
| Ctrl | (when VO is speaking) Pause/Resume oral communication. |
| VO + Z | Restart the concluding bit of speech. |
| VO + D | Go into the Mac'due south Dock, so you can select apps to run inside it. |
This seems like a lot of commands, but it isn't so bad when yous go used to it, and VO regularly gives you reminders of what commands to employ in sure places. Have a play with VO at present; you lot can then continue to play with some of our examples in the Screenreader testing section.
NVDA
NVDA is Windows-simply, and you'll demand to install it.
- Download it from nvaccess.org. You can choose whether to brand a donation or download it for gratuitous; you'll also demand to give them your eastward-mail address earlier yous tin can download it.
- Once downloaded, install it — you double click the installer, accept the license and follow the prompts.
- To start NVDA, double click on the programme file/shortcut, or use the keyboard shortcut Ctrl + Alt + N. You'll see the NVDA welcome dialog when you start information technology. Here you can choose from a couple of options, then printing the OK button to get going.
NVDA will at present be active on your calculator.
To use NVDA, yous will make a lot of use of the "NVDA modifier" — this is a key that you need to press in addition to the actual NVDA keyboard shortcuts to get them to work. Using a modifier like this is mutual with screenreaders, to enable them to proceed their commands from clashing with other commands. In the case of NVDA, the modifier tin either be Insert (the default), or CapsLock (tin exist chosen by checking the beginning checkbox in the NVDA welcome dialog before pressing OK).
Annotation: NVDA is more subtle than VoiceOver in terms of how information technology highlights where information technology is and what it is doing. When you are scrolling through headings, lists, etc., items you are selected on will generally be highlighted with a subtle outline, only this is not e'er the example for all things. If you get completely lost, you can printing Ctrl + F5 to refresh the current page and brainstorm from the top again.
NVDA has many keyboard commands, and we won't listing them all here. The basic ones you'll need for web page testing are in the post-obit table. In the keyboard shortcuts, "NVDA" means "the NVDA modifier".
| Keyboard shortcut | Description |
|---|---|
| NVDA + Q | Turn NVDA off over again after y'all've started it. |
| NVDA + upwards cursor | Read the current line. |
| NVDA + down cursor | Start reading at the current position. |
| Up cursor and downwards cursor, or Shift + Tab and Tab | Movement to previous/next item on page and read it. |
| Left cursor and right cursor | Move to previous/side by side grapheme in electric current item and read it. |
| Shift + H and H | Move to previous/adjacent heading and read information technology. |
| Shift + K and K | Move to previous/side by side link and read it. |
| Shift + D and D | Move to previous/next certificate landmark (east.g. <nav>) and read information technology. |
| Shift + ane–6 and 1–6 | Move to previous/next heading (level i–six) and read it. |
| Shift + F and F | Move to previous/next form input and focus on it. |
| Shift + T and T | Movement to previous/adjacent data tabular array and focus on it. |
| Shift + B and B | Move to previous/next button and read its label. |
| Shift + 50 and L | Move to previous/next list and read its commencement listing detail. |
| Shift + I and I | Move to previous/next list item and read it. |
| Enter/Return | (when link/button or other activatable item is selected) Activate particular. |
| NVDA + Space | (when form is selected) Enter form so individual items tin exist selected, or leave course if yous are already in it. |
| Shift Tab and Tab | (when within form) Move between form inputs. |
| Up cursor and down cursor | (when inside form) Modify grade input values (in the case of things similar select boxes). |
| Spacebar | (when inside class) Select called value. |
| Ctrl + Alt + cursor keys | (when a tabular array is selected) Motility between table cells. |
Screenreader testing
Now y'all've gotten used to using a screenreader, we'd like you lot to use it to do some quick accessibility tests, to get an thought of how screenreaders deal with good and bad webpage features:
- Look at good-semantics.html, and annotation how the headers are found by the screenreader and available to use for navigation. Now wait at bad-semantics.html, and note how the screenreader gets none of this information. Imagine how abrasive this would be when trying to navigate a actually long page of text.
- Look at expert-links.html, and annotation how they make sense when viewed out of context. This is not the case with bad-links.html — they are all just "click hither".
- Wait at good-course.html, and notation how the form inputs are described using their labels because we've used
<characterization>elements properly. In bad-form.html, they become an unhelpful label along the lines of "bare". - Expect at our punk-bands-complete.html example, and come across how the screenreader is able to associate columns and rows of content and read them out all together because nosotros've defined headers properly. In bad-tabular array.html, none of the cells can exist associated at all. Note that NVDA seems to carry slightly strangely when you've only got a single table on a page; you lot could try WebAIM'south table examination folio instead.
- Have a look at the WAI-ARIA live regions example we saw earlier, and annotation how the screen reader volition keep reading out the constantly updating section as it updates.
User testing
As mentioned in a higher place, y'all can't rely on automated tools alone for determining accessibility problems on your site. It is recommended that when y'all describe up your testing plan, you lot should include some accessibility user groups if at all possible (run into our User Testing section earlier on in the course for some more than context). Try to get some screenreader users involved, some keyboard-but users, some non-hearing users, and maybe other groups too, as suits your requirements.
Accessibility testing checklist
The following list provides a checklist for you to follow to make sure you've carried out the recommended accessibility testing for your project:
- Make certain your HTML is equally semantically correct every bit possible. Validating it is a skillful start, as is using an Auditing tool.
- Check that your content makes sense when the CSS is turned off.
- Make sure your functionality is keyboard accessible. Test using Tab, Return/Enter, etc.
- Make sure your not-text content has text alternatives. An Auditing tool is skillful for catching such problems.
- Brand certain your site's color contrast is acceptable, using a suitable checking tool.
- Make sure hidden content is visible by screenreaders.
- Brand sure that functionality is usable without JavaScript wherever possible.
- Apply ARIA to improve accessibility where appropriate.
- Run your site through an Auditing tool.
- Examination it with a screenreader.
- Include an accessibility policy/statement somewhere findable on your site to say what you did.
Finding help
There are many other issues you'll encounter with accessibility; the most important thing to know actually is how to detect answers online. Consult the HTML and CSS article'south Finding help section for some good pointers.
Summary
Hopefully this article has given yous a practiced grounding in the main accessibility problems y'all might come across, and how to test and overcome them.
In the next article we'll look at feature detection in more item.
In this module
- Introduction to cross browser testing
- Strategies for carrying out testing
- Treatment common HTML and CSS problems
- Handling mutual JavaScript problems
- Handling common accessibility problems
- Implementing feature detection
- Introduction to automated testing
- Setting up your own examination automation environment
gilmoreyouresser1972.blogspot.com
Source: https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Cross_browser_testing/Accessibility
Postar um comentário for "Utility for Reading Behind Asterisks in Firefox"